Firefox10以降のウェブ開発調査機能が便利
Firefox10が正式リリースされ、このバージョン以降に搭載されたWeb開発支援機能が便利なので紹介します。
<参考記事>
- HTML5Reset、Firefox 10が話題に(@IT)
- アドオンの互換性を改善した Firefox の最新版公開 - インスペクタなど便利な Web 開発者向けツールも搭載(mozilla JAPAN)
Firefox用のウェブ開発支援ツール・アドオンとしては、Firebug(Joe Hewitt)、Web Developer(日本語化サイト)などが有名です。
今回ご紹介するFirefox10以降に搭載されたウェブ開発調査機能は、前述のツールを全てカバーするモノではありませんが、Firefox本体に内蔵されただけあって非常にスムーズに動作します。
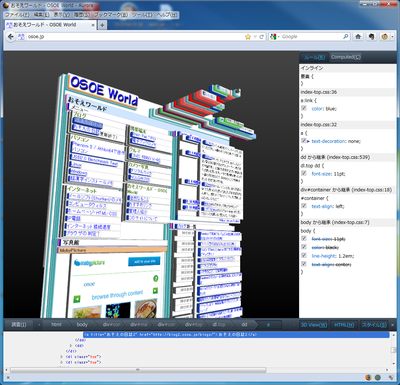
更に、Firefox11ベータ以降には3D表示機能が搭載されており、各要素の重なり具合を斜め方向から確認して、それぞれのHTMLやスタイルを確認、修正調整が可能になっています。
「 Ctrl+Shift+I 」で簡単に呼び出せて、「 Escキー 」で直ぐに終了できます。
かなり軽快に3Dでグリグリ動くので、技術の進歩に感動してしまいました!
この機能を動作している際に、右下にボタンが出てくるので、それぞれ調査したい項目を選択します。
- 3D View (Firefox11ベータ以降のみ) ・・・ 上記画像のように、各要素を斜め方向から確認出来ます。マウスのスクロールで拡大・縮小が可能です。
- HTML ・・・ 画面下に、HTMLソースコードを表示し、選択した要素のソースコードをハイライトで表示します。
- スタイル ・・・ 画面右に、選択した要素のスタイルシートを表示します。各項目・値は変更できるようになっているため、修正の事前確認に便利です。
Firefoxが進化し続けていることを実感しました。


コメントする